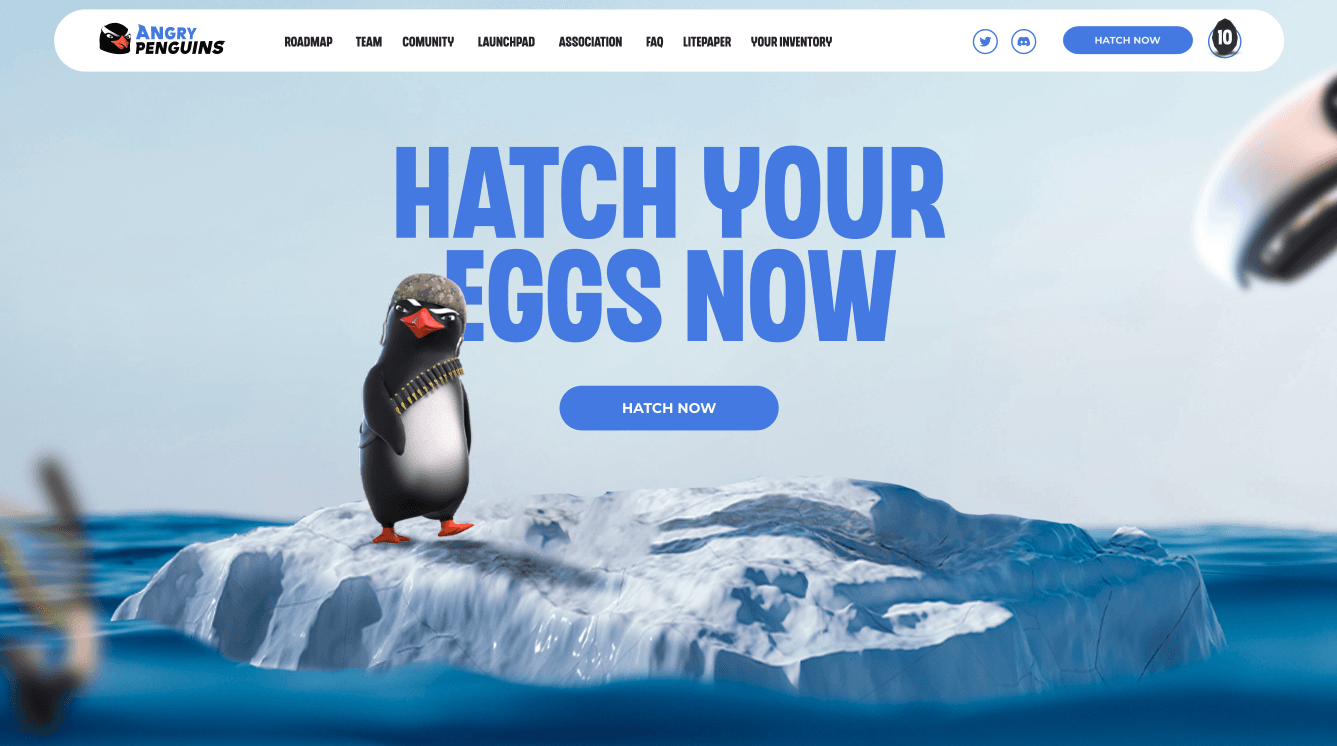
J’ai réalisé l’intégration front-end d’une nouvelle landing page pour Angry Penguins Colony, en travaillant à partir d’une maquette Adobe XD fournie par GAX. Mon rôle a été de traduire cette maquette en une interface interactive et responsive, en utilisant React et SCSS.
Travail réalisé
- Intégration complète en React : en reprenant une base de projet existante contenant l’ancienne landing page.
- Animations en JavaScript vanilla : j’ai développé des animations au scroll sans utiliser de framework tiers.
- Adaptation responsive : bien que la maquette inclue des versions desktop et mobile, j’ai dû travailler sur les transitions intermédiaires pour garantir un affichage fluide sur tablettes et petits écrans d'ordinateurs.
- Collaboration avec l’équipe Angry Penguins : j’ai travaillé en autonomie mais en échangeant régulièrement avec l’équipe pour ajuster l’intégration selon leurs retours.
Challenges et apprentissages
- Première approche des animations au scroll : même sans framework comme Framer Motion ou GSAP, j’ai pu gérer ces effets avec JavaScript pur.
- Perfectionnement en React et SCSS : en utilisant des composants réutilisables et une structure modulaire pour optimiser le code.
- Complexité du responsive : gérer des points de rupture fluides entre mobile et desktop, surtout pour les formats intermédiaires comme les tablettes.
Résultat final : un projet React fonctionnel prêt à être déployé, avec une intégration fidèle à la maquette et optimisée pour tous les écrans